Sítios Web I
CSS {Introdução}
ProfºEduardo Pezutti
http://maverick.td.utfpr.edu.br/slides/sw1 linkCSS
Cascading Style Sheets
A belezura da web!

Tutorial Maujor
Introdução a CSS
HTML tem um problema? Qual?
Seu melhor cliente telefona às 17:00h da tarde de uma sexta-feira (sempre ligam nesta hora para solicitar alguma coisa não é mesmo?) e diz o seguinte;
Precisamos mudar a cor de todos os títulos no site de verde para vermelho. Isto é bem simples de fazer, não é? Afinal é só mudar a cor!
Introdução a CSS
HTML tem um problema? Qual?
Claro que você concorda e responde que vai providenciar rapidinho, afinal é só para mudar a cor. Mas, são 180 páginas no site!
<h1>
<font color="#0f0">Título</font>
</h1>
Introdução a CSS
A solução proposta
Com isso, nasceu as CSS, sigla em inglês para Cascading Style Sheet que em português foi traduzido para Folha de Estilo em Cascata.
O efeito cascata
Que estilo será aplicado, quando há conflito de estilos especificados (por exemplo: uma regra de estilo determina que os parágrafos serão na cor preta e outra que serão na cor azul) para um mesmo elemento HTML?
Aqui entra o efeito cascata, que nada mais é, do que o estabelecimento de uma prioridade para aplicação da regra de estilo ao elemento.
A prioridade para o efeito cascata em ordem crescente (menos importante para a mais importante) é a seguinte:
- folha de estilo padrão do navegador do usuário;
- folha de estilo do usuário;
- folha de estilo do desenvolvedor;
- estilo externo (importado ou linkado).
- estilo incorporado (definido na seção
<head>do documento); - estilo inline (dentro de um elemento HTML);
- declarações do desenvolvedor com
!important; - declarações do usuário com
!important;
Sintaxe do CSS
seletor { propriedade: valor; }
Seletor: genericamente, é o elemento HTML identificado por sua tag, ou por uma classe, ou por uma ID, ou
etc., e para o qual a regra será válida (por exemplo: <p>, <h1>, <form>,
.minhaclasse, etc...);
Propriedade: é o atributo do elemento HTML ao qual será aplicada a regra (por exemplo: font,
color, background, etc...).
Valor: é a característica específica a ser assumida pela propriedade (por exemplo: letra tipo arial, cor azul, fundo verde, etc...)
Exemplo
p {font-size: 12px;}
body {
color: #000;
background: #fff;
font-weight: bold;
}
body {
background-color: #fff;
}
h3 {
font-family: "Comic Sans MS";
}
p {
text-align: right;
color: #f00;
}Cores em CSS
div.um {background-color: #FF0000;}
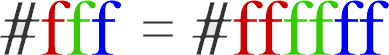
div.dois {background-color: #F00;}
div.tres {background-color: rgb(255, 0, 0);}
div.quatro {background-color: rgb(100%, 0%, 0%);}
div.cinco {background-color: red;}
div.seis {background-color: ThreeDShadow;}
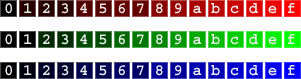
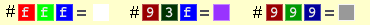
Cores em CSS - Hexadecimal



Cores em CSS - RGB
r = red (vermelha)
g = green (verde)
b = blue (azul)
Assim o código rgb(xxx, yyy, zzz) indica uma cor obtida com a mistura de uma quantidade xxx de vermelho com
yyy de verde e com zzz de azul.
Duas são as maneiras de se definir a quantidade de cada uma das três cores:
Uma faixa de numeração de 0 (zero) até 255
Em percentagem de 0% até 100%
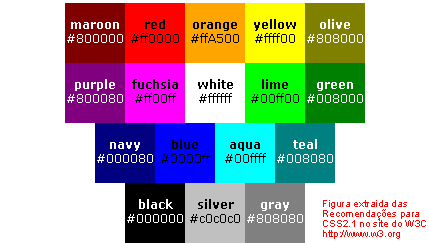
Cores em CSS - Palavra-chave

Medidas em CSS
- Unidade relativa - é aquela tomada em relação a uma outra medida.
- Unidade absoluta - é aquela que não esta referenciada a qualquer outra unidade e nem é herdada.
Absoluta
- pt - point: 1/72in;
- pc - pica: 12points ou 1/6in;
- mm - milímetro: 1/10cm;
- cm - centímetro: 1/100m;
- in - polegada: 2,54cm;
Relativa
- em: ...ao tamanho da fonte ('font-size') herdada;
- ex: ...a altura da letra x (xis) da fonte herdada;
- px: ...ao dispositivo (midia) de exibição;
- %: ...a uma medida previamente definida.
Medidas em CSS
div { margin: 1.5em; }
h4 { margin: 2ex; }
p { font-size: 14px; }
.classe { padding: 90%; }
hr { width: 14pt; }
h1 { margin: 1pc; }
h2 { font-size: 4mm; }
p.classe { padding: 0.3cm; }
h5.classe { padding: 0.5in; }
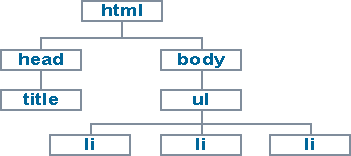
Herança CSS
<!DOCTYPE html>
<html lang="pt-br">
<head>
<title>Tutorial CSS - Herança CSS</title>
<meta charset="UTF-8">
</head>
<body>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</body>
</html>
▼
Herança CSS

- HTML é pai de HEAD e BODY
- UL é pai de três LI
- TITLE é filho de HEAD
- Os três LIs são irmãos
- UL, BODY e HTML são ancestrais de LI
- TITLE e UL são descendentes de HTML
...
p {color: red;}
...
<p>Texto do parágrafo com um <em>elemento EM</em> nele contido.</p>
...
p {color: red;}
p em {color: blue;}
...
<p>Texto do parágrafo com um <em>elemento EM</em> nele contido.</p>
...
div {color: red;}
...
<div>
<p>Texto do parágrafo com um <em>elemento EM</em> nele contido.</p>
</div>
p {border:1px solid red;}
...
<p>Texto do parágrafo com um <em>elemento EM</em> nele contido.</p>
| Seletor | Formato | Descrição |
|---|---|---|
| Universal | * | Casa com qualquer elemento. |
| Tipo | E | Casa com qualquer elemento E. |
| Classe | .info | Casa com qualquer elemento cujo atributo class tem o valor info. |
| ID | #footer | Casa com qualquer elemento cuja id seja footer. |
| Descendente | E F | Casa com qualquer elemento F que seja descendente do elemento E. |
| Filho | E > F | Casa com qualquer elemento F que seja filho do elemento E. |
| Seletor | Formato | Descrição |
|---|---|---|
| Adjacente | E + F | Casa com qualquer elemento F que se segue imediatamente a E. |
| Atributo | E[att] | Casa com qualquer elemento E que tenha um atributo att independentemente do valor deste
atributo.
|
| Atributo | E[att=val] | Casa com qualquer elemento E que tenha um atributo att de valor igual a
val.
|
| Attribute | E[att~=val] | Casa com qualquer elemento E que tenha um atributo att de valor igual a um valor
qualquer separado por um espaço de um valor igual a val.
|
| Atributo | E[att|=val] | Casa com qualquer elemento E que tenha um atributo att de valor igual a um valor
qualquer separado por um hífen de um valor começando com val.
|
| Seletor | Formato | Descrição |
|---|---|---|
| Pseudo classe :first-child |
E:first-child | Casa com o elemento E que for o primeiro filho do seu elemento pai. |
| Pseudo classe link |
E:link E:visited |
Casa com link ainda não vistado (:link) ou com link já visitado (:visited) links. |
| Pseudo classes dinâmicas |
E:active E:hover E:focus |
Casa com E quando de uma ação do usuário. |
| Pseudo classe :language |
E:lang(c) | Casa com elementos E escritos no idioma c. |
| Seletor | Formato | Descrição |
|---|---|---|
| Pseudo-elemento :first-line |
E:first-line | Casa com o conteúdo da primeira linha do elemento E. |
| O pseudo-elemento :first-letter |
E:first-letter | Casa com a primeira letra do elemento E. |
| Pseudo-elementos :before e :after |
E:before E:after |
Usado para gerar conteúdo antes ou depois do conteúdo do elemento E. |
Pedindo ajuda ao Maujor
Para falar de seletores CSS
Seletores - Parte 1Seletores - Parte 2
Seletores - Parte 3
Testando os seletores
AquiAbreviando declarações e valores
Propriedades que admitem abreviação:
- margin
- padding
- background
- font
- list
- outline
- border
Abreviando margin
div {
margin-top:1 0px;
margin-right: 8px;
margin-bottom: 0;
margin-left: 5px;
}
div {
margin: 10px 8px 0 5px;
}
Abreviando padding
p {
padding-bottom: 6px;
padding-top: 12px;
padding-left: 1px;
padding-right: 2px;
}
p {
padding: 12px 2px 6px 1px;
}
Abreviando background
div {
background-color: #ffc;
background-image: url(fundo.gif);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 20px 10px;
}
div {
background:#ffc url(fundo.gif) no-repeat fixed 20px 10px;
}
Abreviando font
body {
font-style: italic;
font-variant: small-caps;
font-weight: bold;
font-size: 11px;
line-height: 15px;
font-family: Arial, Helvetica, Sans-serif;
}
body {
font:italic small-caps bold 11px/15px Arial, Helvetica, Sans-serif;
}
Abreviando list
ul {
list-style-type:square;
list-style-position:inside;
list-style-image:url(image.gif);
}
ul {
list-style:square inside url(image.gif);
}
Abreviando outline
h2 {
outline-color:#f00;
outline-style:solid;
outline-width:1px;
}
h2 {
outline:#f00 solid 1px;
}
Abreviando border
div {
border-width:1px;
border-style:solid;
border-color:#f00;
}
div {
border:1px solid #f00;
}
As 3 formas de adicionar um CSS
- Importadas ou linkadas;
- Incorporadas;
- Inline.
linkadas ou Importadas
Dentro do <head>
...
<link rel="stylesheet" type="text/css" href="estilo.css">
......
<style type="text/css">
@import url("estilo.css");
</style>
...Incorporado ou Interna
Dentro do <head>
<style type="text/css">
body {
background: #000 url(imagens/minhaimagem.gif);
}
h3 {
color: #f00;
}
p {
margin-left: 15px;
padding:1.5em;
}
</style>Inline
CUIDADO!
<p style="color:#000; margin: 5px;">
Aqui um parágrafo de cor preta e com 5px nas 4 margens.
</p>ProfºEduardo Pezutti
epsantos@utfpr.edu.br link